journal
![]()
0344034.
BDCM
.Game Studies
::journal
toc:
- (↓) week[1]: Woo! Mediapipe
- (↓) week[2]: Zzz
- (↓) week[3]: Reima-socia-what
- (↓) week[4]: Games & culture
- (↓) week[5]: Haha jk
- (↓) week[6]: __proto__
- (↓) week[7]: AGGG2 RP
- (↓) week[8]: AR for dummies (me)
- (↓) week[9]:
await draw() - (↓) week[10]: uhhhhhhhhhhh
- (↓) week[11]: Training camp
- (↓) week[12]:
await Promise.all([hadi.codePr(), mochie.codePr()]) - (↓) week[13]: Breaking engine changes
- (↓) week[14]: Merge dat shidz
- (↓) week[15]: Everything else!
week[1]: Woo! Mediapipe
todo:
- Assimilate
process:
Getting started
We were briefed on what it is to be expected from this module, more specifically the need to create a prototype of a game that had AR functionality in it. This lead me to brainstorm on what could be the AR mechanic that the game would ultimately centre around.
After sitting around for a bit, as well as scouring around to find out what was possible, I had a few choices:
- Single object detection/tracking
- Multiple object detection/tracking
- Pose detection/tracking
Well, not many things sound cooler than ✳️pose detection✳️, which absolutely intrigued me.
Getting poses into a game engine
Yeah what, how-
I noticed a lot of the demo videos of hand tracking used OpenCV, an open-source, computer-vision platform, developed by Intel. Unfortunately, dealing with an AI library from scratch is f*cking difficult, even if there are great Unity packages to help with it; fortunately, someone else has done the heavy lifting in the form of Mediapipe.
O' saviour, Mediapipe
Mediapipe on its own is not a Unity or Unreal thing, it's simply a wrapper library over OpenCV that implements & bundles along the base components required to do fancy computer-vision shenanigans like:
- Face Detection
- Face Mesh
- Iris
- Hands
- Pose
- Holistic
- Selfie Segmentation
- Hair Segmentation
- Object Detection
- Box Tracking
- Instant Motion Tracking
- Objectron
- KNIFT
- AutoFlip
- MediaSequence
- YouTube 8M
Don't worry I don't know what half those things do either. These are implemented as "solutions", where each "solution" composes together components, along with the Mediapipe engine to solve a specific computer-vision problem.
What is especially interesting is the "Hands" solution, where it enables hand pose detection without the use of fancy hardware like Magic Leap.
Mediapipe + Unity?
Just to address "why Unity" upfront, it's because it's easier, refer to this gruelling blog post for my past "experience" with Unreal.
Since Mediapipe is a library that is agnostic to platform & even language, some glue is needed to abstract away parts & idiosyncrasies that are unidiomatic to the host environment (Unity, in this case). This, again, can be very fortunately stolen from a person on GitHub, which developed MediaPipeUnityPlugin.
Unfortunately, the absolute c*nts (angel developers) did not (could not) include the prebuilt versions of the Mediapipe core library, thus requiring a lengthy (agonising) build process to obtain them before this plugin can be used to actually develop any games.
Building Mediapipe
The first step to build Mediapipe was to...squints...use Linux. There were Windows solutions, but they all came with their own caveats:
- Native
- Can't build for Android
- Docker (Linux)
- Can only build for Android
- Docker (Windows)
- Can only be used on Windows Pro editions (I have Windows 11 Home)
Not wanting to install Linux just to test & build something once, I pursued Docker running in Windows mode, since it supported building everything, just like in Linux. Docker is usually the easier option as well, as it's designed to basically set up an environment that's precisely controlled by the developer, with just a few commands, instead of downloading & hunting binaries & installations to set up your own system to match the expected environment.
Docker (Windows) shenanigans
God bless the Docker front-end developers, & by god bless I mean I hope someone hexes their cats & their moms. I was unaware of the requirement for Windows Pro editions at first, so I was just expecting it to work. Following instructions on how to switch Docker to "Windows" mode seemed to "work" as well. However, I started encountering extremely bizarre behaviour, like the Docker daemon stopping & not restarting, as well as any started daemon not installing the required Windows-mode-only packages without proper error messages.
After finding out that Windows mode required Hyper-V, I installed that using a workaround. However, Docker then had artificial limitations locking out users from switching to Hyper-V, which were applied on install time. Even pushing through that & changing the Windows build name inside the registry, enabling the option itself in Docker, it still didn't work, failing to start up.
Docker (Linux) shenanigans
After giving up on the Docker (Windows) approach, I settled with the WSL 2 based Docker (Linux) approach. This went quite smoothly (well, as smoothly as any Docker build goes), & ended with an Android binary to be used for building for Android.
However, that doesn't include any libraries required to, you know, actually run it in Unity...
Native shenanigans
After everything, including assuming using Docker was the easier choice, I ended up downloading Bazelisk, MSYS2, C++ dev tools, Python, NuGet, & NumPy, just to build something once for the rest of time.
This process had its own hiccups, including taking absolutely forever to run, & failing in the most obscure ways possible, including just not outputting anything but showing success, or providing error messages in Unity so cryptic the Riddler would be proud. However, with bunch of tinkering, & figuring out that I needed to explicitly tell it to build every thing one by one except Android, the outputted binaries started properly working.
The prototype itself
Uh, yeah I don't have a prototype — ran out of time. I did get their demo working great, but combing through the sheer amount of code required to getting that set up, even for just being a simple demo, really put things into scale if I were to pursue this avenue of AR.
week[2]: Zzz
todo:
- Wait for week 3??
- Create a game history presentation, showcasing all the games that influenced me
process:
No brief?
Yeah we didn't do anything this week cuz Dr. Charles was indecisive. The class as a whole were proposed a game jam that we could participate in, posed as a simple brief adjustment. Eh, why not?
Game history
Okay so this was supposed to be week 1's problem, but this week's journal entry was kinda empty, so f*ck it. Sue me.
I felt like being extra, so I designed the presentation in After Effects, & exported it as a Lottie animation.
With the Lottie animation, I would be able to play & control it on the web. This thus lead me to develop a whole framework around it to enable scrolling to control playback.
Fortunately, this isn't the first time I've wonked around with Lottie in this matter, heck it's not even my first fully Lottie-content-based site. However, this time came with new challenges. This is due to my decision to use my, very-overkill-for-a-simple-presentation starting template, which included Sveltekit, Typescript, & Tailwind. This greatly complicated the build process, alongside Sveltekit being a currently non-semantic-version-following project, made getting everything playing well together a pain.
At the end though, not only did I end up finishing the super fancy looking presentation, I managed to make its underlying code extendible for future presentations, so that in the future, any presentation would simply be another Lottie file.
final:
Figure 1.2.1, My game history presentation, 3/4/2022
week[3]: Reima-socia-what
lectures:
[A]: Social thingy game jammy
Aim
Of the cause
To grow a community & environment of ecosystem of game creators who think about creating games for greater good — games address social issue in community/environment, or have some sort of social impact
Of the talk
To introduce/raise awareness what it means for games to be for the greater good/socially conscious games.
Of the workshop
To bolster & further the ideas to improve social consciousness.
Game jam info
Application open
22/4/22
2d workshop
26-27/5/22
2d game jam
28-29/5/22
Themes
- Indegenous rights
- Work-life balance
- etc.
[B]: Imagine reimagining "Reimagine"
Imagining a game
- Figure out a purpose
- Figure out the sandbox (how's the world gonna be like)
- Facilitate a playtest with prototype
"Problematise"
Aka. design to solve the issue via something playable
- [empathy] pick an issue
- [define] find a direction/title
- (...maybe later?)
Reimagining a game
- What are you reimagining/fantasising about? (look at a local context)
- We will reimagine a problem & communicate that problem
- The problem will be one that contributes to society (basically social consciousness bruh)
- Fight for the problem (pose a challenge?)
todo:
- Group up
- Discuss how the game is to be played in a weekly basis
- Discuss how to get other ppl to play physically
- Discuss how the physical proto will be translated to digital
- Find a game in our culture to showcase
- Wait for week 5??
process:
The idea
I grouped up with Hadi, Mochie, & Ellis to form our, quadfecta? quadlet? croissant?
Nothing much else happened, we simply discussed a bit:
- Group up
- Yes
- Discuss how the game is to be played in a weekly basis
- We'll gather on campus
- Discuss how to get other ppl to play physically
- We'll bribe them or threaten their family
- Discuss how the physical proto will be translated to digital
- I know how to code; Hadi & Mochie will be forced to (they are IT
degeneratesstudents)
- I know how to code; Hadi & Mochie will be forced to (they are IT
- Find a game in our culture to showcase
- We decided to do this individually & I picked Minecraft (:
We also created a doc for each of our ideas, with each person giving three. Mine were:
- JRPG where you spawn in with no objective other than to survive. Choices include crime or going according to the “system”. The people in game treat you like shit as you do crime & get caught; going according to the system will eventually kill you. Handicaps can be introduced as you get hurt etc. It should be hyperrealistic in terms of mechanics (no healing, finding food is very hard). Teaches players about why crime happens, & humanizes “criminals”; moral is to be kind etc.
- A 3D game where the player plays a scientist, who finds out something is killing the planet. However, the population lack social consciousness & thus do not care. The end goal of the game is to either convince the population, or put resources into saving the world yourself. The tactics that the scientists use to convince though, can be arguably worse than the thing they’re trying to convey (eg, actually kill the planet to show people what point they were missing, using forceful dictatorships, mind control, etc.); as the scientist helps the world himself, he gets more & more bitter against the world, making it more tempting to want to convince them (it is also impossible to finish this route purely without help from the population). This teaches about the issue of a lack of social consciousness, & how society has to be wholly responsible for certain issues.
- A 3D game where the end goal is to destroy the world. You start as a regular ass person, doing regular ass things. A narrator in your head tempts you. You can make multiple choices at every step at the way. However, every choice made has to be actually executed in real life through XR hand pose detection. You could start by flipping someone off in an office (or just thumbing up & nothing happens), then you move on to things larger, eventually being able to play god & destroy the environment. As you progress through the game you are rewarded XP & good points for completing the “objective” (money?), but the environment around you is visibly degrading. At the end, you either spend your last breath killing one more thing, or fight back the game design & be crippled by debt or something. Either way you suffer. (inspo: stanley parable, destroy the world).
Yeah a lot of words, but I didn't want to draw. My favourite out of the three was the last game, which when presented to my other group mates, seemed to be one they liked as well.
However, when it came time to actually pick an idea, we couldn't really decide on one that everyone really enjoyed. This lead us to a group activity, where we took the games from everyone's game history, picked two at random, & attempted to create an idea from combining their concepts. Double unfortunately, nothing much came from this.
Everyone's games
- Minecraft
- Clash of Clans
- League of Legends
- Clash Royale
- PUBG Mobile
- Doki Doki Literature Club
- Fun Run 3
- Mobile Legends
- Among Us
- Everdale
- Helltaker
- AC: NH
- Monkey Quest
- Pokemon Emerald
- Sonic Advance
- After dark games
- Mushroom age
- Hamster ball
- Diner dash
- Sally salon
- Cake mania
- GTA
- Loco roco
- Pou
- Crossy road
- Subway surfer
- Nintendogs
- Fruit ninja
- Plants vs zombies
- Stronghold games
- Nfs carbon and mw2
- Civ
- Command and conquer
- Crash games
- Dota 2
- Last of us
- mario
- crash bandicoot
- crash racing
- grand turismo
- Wwe
- Fifa
- cat vs dog
- tetris
- solitaire
- csgo
- wow
- pokemon
- stardew valley
- terraria
- friday night funkin'
- cytus
- mhw
- auto chess
- genshin
- sims
- blade&soul
- detroit become human
- dinner
- cat simulator
Game jam? More like game scam
After we were briefed on the game jam, there was, push back. The expectation of it being simply a brief change was shattered, as there were expectations of a game being planned, created, & presented within a 48hour period, instead of 14 weeks. This, I thought was stupid, since none of us has made any games before, nor participated in anything remotely close.
After a 30 minute long Class v. Charles case, Dr. Charles was convinced to reconsider reverting the change of brief, getting back to us next week.
week[4]: Games & culture
lectures:
[A]: Games & culture
Violent games
- No clear cause-effect for violent games & violence
- We do contemporary research; this research finds contexts to apply gamification
- Contemporary games require real-time 3D image synthesis
- The realer things look, the more "immersive" the violence
Doom aesthetic
- Doom started a shift towards "adult-oriented" games
- Due to how it enabled first person view with real-enough violence
Gamification
- Produces rewards for certain actions
- eg. point systems in e-payment epps (Grab, Setel, TouchnGo)
Immersion
First-person view
- Focuses on the task at hand
Third-person view
- Focuses on the character
Components of gameplay immersion
- Sensory immersion
- Via sounds & interactive images in virtual space,
- Environment design!!
- Challenge-based immersion
- Via actions of play ("flow" experience, imitation reality)
- Roleplaying!!
- Imaginative immersion
- Via fiction (can be achieved by text alone)
- Storytelling??
- Like Sensory immersion, but without the environment
Game review
Criteria
- Video
- Can review specific aspects of the game (eg. gameplay, graphics)
- Can be either an edited down game recording, or a documentary
- Can be a game played or not-played before
- Can be a mod for a game
Topics
- Exercise 2: Cultural influences in Games
- Exercise 3: Remediating the non-digital game
- Exercise 4: Digital games evolution and revolution
- Exercise 5: Mixed and Extended Realities in Games
Things to consider
- 3D vs 2D
- If a game has a 2D variant, is the 3D variant better?
- Realtime vs turn-based
- Describe core game-mechanics
- Explain the player's experience
todo:
- Find an idea for the game (again)
process:
Oh hey, it's next week! Dr. Charles heard our feedback & rolled back the changes linking the game jam to our syllabus. This meant our preliminary ideas were largely nullified. Hadi, Mochie, Ellis, & I all got together again & started discussing. It was at this point we had to pick a group name. Our working title was the "Anti Ellis Ellis Club", but that didn't really fly with, ahem, some members. Instead, we went with "Sille" instead, which yes is confusing to both pronounce & spell, but it does look cool.
proposal:
We also tasked each other with an idea. This time, continuing on from the "anti" theme, I came up with the idea of the "Anti Game-studies Game-studies Game".
This game would be a sort of parody of the Game studies, where the goal would be to get the highest marks in the module, no matter the cost. In order to conceptualise how this game would be played, & what it would be like to play, I started writing things down... in pseudo code:
Game plan in mmdd
# seiduts emag
%player_count = 4 %round_count = 14 %Phase = { %.RESEARCH = 0 %.IMPLEMENTATION = 1 } %ActionCardCount = { %.RESEARCH = 1 %.IMPLEMENTATION = 2 } %deck = @arr ($, $$) -> { // arranged according to priority (execution order)
@$$(4) @Card { %.name = do nothing %.description = you do nothing %.on_use = () -> {} }
// provoking cards; opponents can react with a reaction card
@$$(4) @Card { %.name = steal %.description = you steal the cards the opponent chooses to use in the current round %.on_use = ({ opponent }) -> { %opponent.action.cancel() %player.hand.merge(%opponent.action.cards) %opponent.action.cards.clear() } }
@$$(4) @Card { %.name = swap %.description = you swap the cards the opponent chooses to use in the current round %.on_use = ({ opponent }) -> { // TODO } }
// skill cards; gains marks when placed
@$$(28) @SkillCard { %.name = skill: x %.description = you learnt x (hooray!), allowing you to create a chunk of your game %.marks = 10 }
// reaction cards; can only be placed when provoked
@$$(4) @ReactionCard { %.name = report %.description = you report the opponent attempting to steal/copy/swap from you, they lose any skill cards they would've gotten plus the amount of marks totalling from the those cards; they keep any non-skill cards %.responds_to = @arr ($) -> { @$ steal @$ copy @$ swap } %.on_use = ({ opponent }) -> { // TODO } }
@$$(2) @ReactionCard { %.name = bribe %.description = you bribe dr. charles, the opponent attempting to report you is framed & will have the effects of the report put on them %.responds_to = @arr ($) -> { @$ report } %.on_use = ({ opponent }) -> { // TODO } }
@$$(2) @ReactionCard { %.name = convince %.description = you convice dr. charles that you're innocent, the opponent attempting to report you fails %.responds_to = @arr ($) -> { @$ report } %.on_use = ({ opponent }) -> { // TODO } }
@$$(4) @ReactiveCard { %.name = sabotage %.description = you plant fake info around you, the opponent attempting to steal/copy/swap from you steals/copies/swaps nothing %.responds_to = @arr ($) -> { @$ steal @$ copy @$ swap } %.on_use = ({ opponent }) -> { // TODO } }
@$$(4) @ReactiveCard { %.name = trace %.description = you look closer & trace the real info of the opponent, the opponent attempting to sabotage you fails %.responds_to = @arr ($) -> { @$ sabotage } %.on_use = ({ opponent }) -> { // TODO } } } %hand = @arr ($) -> { // arranged according to priority (execution order)
@$ @Card { %.name = sleep %.description = sleep & remember all the things you've researched %.on_use = ({ player, opponent, phase }) -> { @if(%phase |==| %Phase.RESEARCH) { // "cash-out" research points; get to keep & see cards that can be used after RESEARCH phase %player.hand.merge( @take_random( count: %player.uncommited_research_point_count ) %deck, ) %player.research_point_count += %player.uncommited_research_point_count %player.uncommited_research_point_count = 0 } @else @if(%phase |==| %Phase.IMPLEMENTATION) { // you get so powerful you start dreaming about other player's decks // pick opponent's card %picked_card = @player.pick(count: 1) %opponent.hand
// player privately views the chosen card %player.peek(%picked_card) } @else { @throw @Error { %.message = unknown phase } } } }
@$ @Card { %.name = distract %.description = distract someone %.on_use = ({ opponent }) -> { @if(%phase |==| %Phase.RESEARCH) { // erases the opponent's research points %opponent.uncommited_research_point_count = 0 }
// cancels the opponent's currently selected action @if(|!|%opponent.action.hasExecuted) %opponent.action.cancel() } }
@$ @Card { %.name = research %.description = do some regular ole R&D %.on_use = ({ player, phase }) -> { @if(%phase |==| %Phase.RESEARCH) { // increase research point by 1 %player.uncommited_research_point_count += 1 } @else @if(%phase |==| %Phase.IMPLEMENTATION) { // give new card(s) immediately %player.hand.merge( @pick_random(count: 2) %deck, ) } @else { @throw @Error { %.message = unknown phase } } } }
@$ @Card { %.name = copy %.description = copy the action of an opponent %.on_use = ({ player, opponent }) -> { %opponent.action.execute.call(%player) } }
@$ @Card { %.name = ideate %.description = come up with an idea (roll a dice) %.on_use = ({ player, opponent }) -> { // TODO } }
@void @Card { %.name = alt copy %.description = attempt to copy the action of an opponent %.on_use = ({ player, opponent, dice }) -> { %research_point_count_difference = %player.research_point_count |-| %opponent.research_point_count
@if(%research_point_count_difference |>| 0) { // if a player has a research point difference of 3+, it's guaranteed to succeed %player_choice_count = %research_point_count_difference |*| 2
@if(%player_choice_count |>=| 6) { // copying is guaranteed to succeed
%player.action.execute.call(%opponent) } @else { // copying might still fail
// opponent chooses numbers on the dice %player_chosen_numbers = @map( @range %player_choice_count ) (i) -> @int %player.prompt(Pick a number between 1-6)
// player rolls the dice %dice_rolled_number = @opponent.roll %dice
// if player didn't roll opponent's number(s), player successfully executes opponent's action as themselves @if(|!|@some(%player_chosen_numbers) (player_chosen_number) -> %player_chosen_number |==| %dice_rolled_number) { %player.action.execute.call(%opponent) } } } @else { @throw @Error { %.message = research point of player too low, cannot copy opponent } } } } }
%players = @map(@range %player_count) (i) -> @Player { %.hand = %hand }
After plotting down the plan, I ran the entire idea through the group. Then getting the LGTM's, worked to put it all into a (relatively) more easily consumed document.
Figure 1.2.2, Anti Game-studies Game-studies Game draft proposal, 25/4/2022
prototype:
Going according the proposal & specs, courtesy to Mochie, we even got to play a prototype version of the game.
The plan was to get people to played it initially without Modifier cards, & later when they were more familiar with the game flow, with Modifier cards.
I anticipated the switch may be kinda jarring, especially so when it was yet another thing to keep track with. This lead me to contribute to the prototype by developing a small Command Line Interface (CLI) app that randomises the modifier cards, as well as keep track of which one the players were currently on.
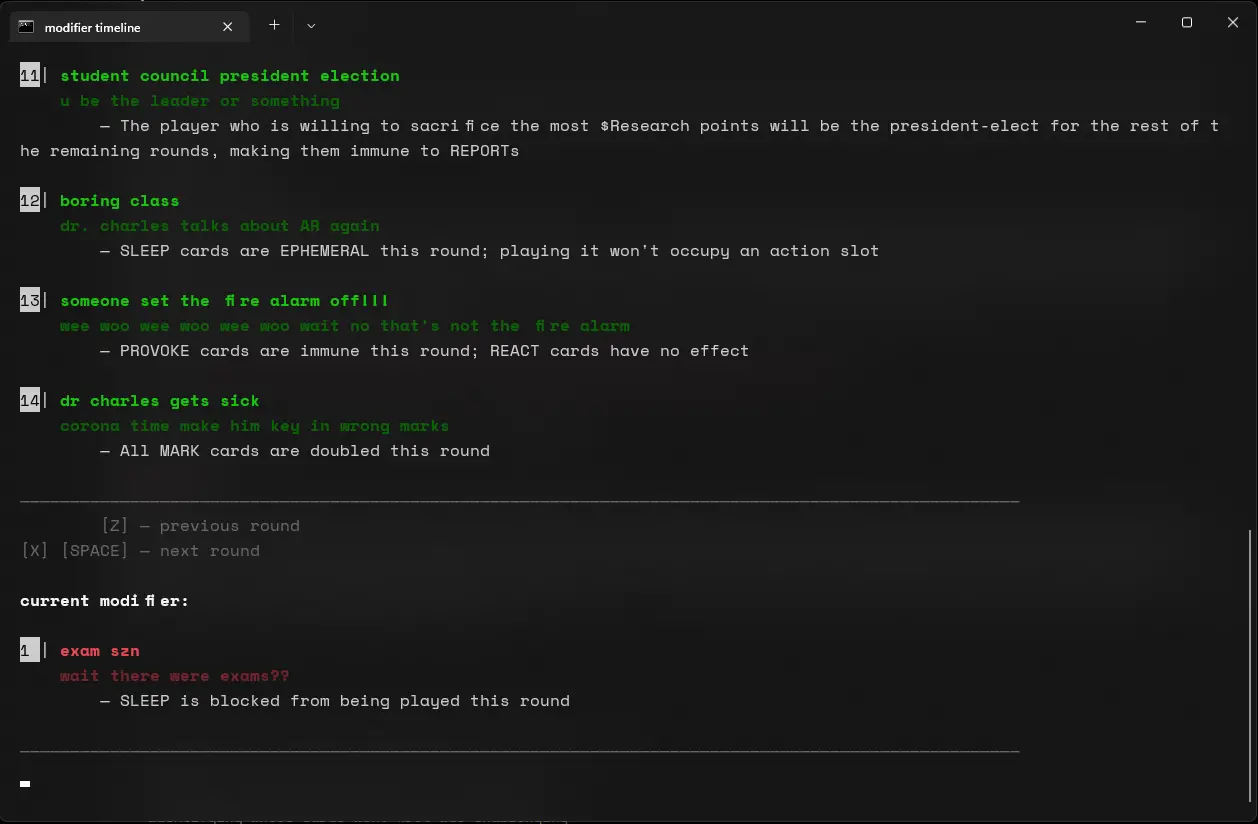
Figure 1.2.4, Source code for "modifier timeline" CLI app, 21/4/2022
testing:
After playing a few rounds, we identified a few key pain points:
- Keeping track of points got a little confusing
- Identifying whose cards went first was challenging
- The ending felt a little hollow
Besides playing it ourselves, we also had a chance to play it with a card game collector/enthusiast. His main feedback were as follows:
- A lack of a feeling of gratification (cause-effect) due to the cumbersome process of getting Event cards
- Execution flow is unorthodox due to the need for the DISTRACT card
- The naming scheme for card types were confusing
- Event cards -should-be→ Action cards
- Modifier cards -should-be→ Event cards
week[5]: Haha jk
todo:
- Find an idea for the game (again) (again)
process:
Dr. Charles's final blow
We presented the game in its current state to Dr. Charles, as well as the issues we were facing. He added on a few more things that sealed the fate for this initial game idea:
- The lack of a feeling of gratification (like above)
- It doesn't really feel like an Anti Game-studies Game-studies Game
Starting from scratch
There were a few reasons why starting from scratch would be the best course of action now:
- The base concept itself was under question, as it may not fulfil the original vision
- Not anti enough, cuz we're trying to succeed in the module, interacting with the "students", instead of breaking it
- There exists fundamental mechanics that cause awkward & confusing play
- The DISTRACT card forces cards to be revealed at once, which forces execution flow to be determined not by player sequence, but priority of each card. This would then require a lookup by the players every round, which gets annoying. This is further amplified when mixing cards from the Event & Core deck
- The logic of the game was very complicated
- This would've been able to be solved by a computerised solution to keep track of things, but due to the complicated logic, as well as its aggressively multiplayer nature, it becomes extremely difficult to implement (trust me I've tried)
With a clean state, the group regrouped & started discussing.
We threw around a bunch of ideas, & ultimately one idea by Hadi stuck simply due to its absurdity. We wanted to keep the concept of an "Anti Game-studies Game-studies Game", but just make it, more anti. Inspiration was drawn from when Dr. Charles was discussing with us, he mentioned his spikey earrings & subsequently his "other side". This lead us to think, what is Dr. Charles other side? Well there can only be three possibilities:
- Paedophilic
- Homicidal
- Suicidal
However, it is quite hard to describe & explore this using a card game, plus we (me) were kinda burnt out trying to resolve problems unique to card games. Thus, we decided to execute this concept with a simple digital game.
Initially, the concept was to have the AR be an integral concept by having it be accessible throughout the round. This access would simulate the player being the "developer" & enable them to poke around behind the scenes & make them pass. This poking around though, came with side-effects, such as influencing Dr. Charles's "other side".
However, interaction through AR is hell. Refer to the Mediapipe adventure above. We were also in week 5, meaning we really didn't have much time to experiment & fail at that point. Along with further discussion of game play & mechanics, we decided on the dream sequence concept, as well as the general play style of the game.
Besides how the game would be played, we also had to come up with storylines & endings to serve as the actual content. Me, Hadi, & Mochie were to come up with storylines for pedophilic, homicidal, & suicidal respectfully. All that then cumulated into the draft proposal:
Figure 1.2.6, Anti Game-studies Game-studies Game 2 draft proposal, 11/5/2022
week[6]: __proto__
todo:
- Stop finding new ideas for games
- Develop part of the game
process:
prototype:
I pulled up the same starting template as the presentation framework, & started work on getting a rough prototype up. I could've (should've?) used Unity here so that the underlying architecture is all prepared, but only me in the team is even slightly familiar with it. Doing it using web tech enables everyone to contribute, as well as having the benefit of my deep familiarity with it.
Unfortunately, even though I'm familiar with the web trifecta, I have virtually no experience in game development. Initially I tried to apply the Object Oriented (OO) approaches I was familiar with (eg. Player -extends→ Sprite -extends→ Entity), however as game developers have figured out a long time ago, OO is shit for games, due to the non-hierarchal structure of components needed to form things inside a game (eg. Player may have a Sprite, but may also want to have a Highlight as be Walkable, both of which may be used by other Sprite-containing Entitys exclusively or together, etc.). I then switched to a component-based structure, which so far has been robust enough to implement whatever I want, but in 3 months it'll look stupid & I'll make sure to hate myself for it then.
Besides the architecture, there is also one very different choice compared to traditional games — the use of event-driven programming (eg. renderEntity() is called only when the Entity's position changes) instead of a constantly spinning loop per frame (eg. renderEntity() is called every frame, which checks for the Entity's position compared to the last frame, doing things if it has changed). This theoretically increases the complexity of the logic, as well as increases the likelihood of spaghetti problems much more. It does however, bring the ultimate benefit of efficiency. Since this game stays largely static logically, keeping the browser engine spinning whilst nothing is happening is a real waste of resources, which when translated into people playing on mobile, means worse battery life. Adding onto all that, the simplicity of the game logic also enables this whole choice to be viable, & I'd argue even makes programming said logic, much more intuitive.
Figure 1.2.7, The AGGG2 technological prototype, 9/5/2022
testing:
Sending this prototype to the group, everyone seemed to be able to interact with it intuitively. Describing the whole game to Dr. Charles, as well as showing him the prototype also gave us the feedback that this was good. Dr. Charles suggested we roleplay the storylines to get a better understanding of how the game worked as well.
week[7]: AGGG2 RP
todo:
- Roleplay the game
process:
Due to some, difficulties, I was the only one who was able to make it to campus to roleplay the storyline with Dr. Charles. I brought along a few stuffed toys, borrowed some paper, used some creative describing skills, & placed them all around the classroom.
As Dr. Charles walked around, I would notify him that some things were interactable, such as the aforementioned paper left on the ground, or the pretend-tote-bag at the corner of the class. He would then tell me if he interacts with those items, & I would recite to him the action that happens in the classroom.
After he "exits" the classroom, the consequences of his actions were stated to him as like in the "dream sequence".
All this went on for a few rounds, after which we were given a good-to-go with the concept & the execution style. He seemed also especially infatuated with the "paedophilic" aspects of the game, which is, suspicious.
week[8]: AR for dummies (me)
todo:
- Walk Mochie & Hadi through the game engine
- Find a way to AR
process:
Lecturing
I was under the impression that both Hadi & Mochie had some Javascript knowledge, as they've communicated to me. This was thus how I built my """lecture""", going through the abstractions provided by the engine, rather than simply the API. However, in hindsight, this was probably not the best idea. As I went, their base knowledge was obviously at the head end of the Dunning-Kruger curve. However, I did record everything, just in case they felt the need to rewatch it whilst implementing new entities, adding timestamps on the way too!
Figure 1.2.8, Shitty game engine tutorial, 17/5/2022
AR Camera
Yeah, I was absolutely clueless on how I'd implement it. I started with looking for a vanilla Javascript solution utilising the built in deviceorientation event to get gyro data, & the native HTML video element to stream from the device camera. However, through some quick prototyping & testing, I realised that it would involve me doing ✨mathematics✨, & god knows not even him was about to let that happen.
This then brought me on a journey of looking through libraries to do it for me. A little bit of tossing & turning in bed with google later, I found small examples of people controlling the THREE.js camera using the gyroscope. However, they used this DeviceOrientationControls primitive which has been long removed from the codebase. Nothing some Google-foo couldn't fix though.
Figure 1.2.9, DeviceOrientationControls that was deprecated & removed from THREE.js, n.d, n.d, n.d
I was still however, very hesitant on learning & integrating THREE.js into the project, due to the rumoured complexity. Tangent — I so could've learnt it when doing Contextual Studies, but just due to its rumoured learning curve, I chose Babylon, its competitor (I fully regret that decision, no description). This time, I was still on the edge, so I started finding things that would make its integration much more smoother, & cost me the least work. It's here where I found its ability to position HTML elements in 3D space according to the active camera, with another set of obscure classes — CSS3DRenderer, CSS3DObject, CSS3dSprite. These were found from the THREE.js examples, & were rewritten into typescript. This was where all the required puzzle pieces came into my possession, as I now had a way to position HTML elements, & thus any existing Entitys/Sprites, around 3D space as the user spun their device around.
It was here then, where I started on & ended up with, a mildly working cube prototype:
Figure 1.2.10, Gyroscope controlled basic cube scene, 19/5/2022
AR Rendered Objects
There were two parts to this problem. The first being positioning them, & the second one being to generate correct random rotations. For the first problem, I did initially face some issues due to XYZ confusion (the object would be 0 depth, & be facing sideways towards the camera, making it invisible), however as things progressed & workarounds were constructed, manually placed objects rendered fine & tracked perfectly.
Figure 1.2.11, Single UI inside AR space, 19/5/2022
The bigger issue was placing objects equidistant from the camera, & ideally maintain a little space between each other even after being randomised. The first of these sub-issues were simply solved by using parenting & rotating the parent. The second one however, was a little more involved. I mean like, what the FUCK are radians??? What do you mean blue noise takes a lot of time to generate??? I'm rotating the what & what??? Things like that. At the end though, with some help from some StackOverflow algorithms, I had UIs generating all over me!
Figure 1.2.12, Many UIs inside AR space, 20/5/2022
week[9]: await draw()
todo:
- Wait
process
I waited.
...Yeah this week on my end was just awaiting assets by Ellis.
week[10]: uhhhhhhhhhhh
todo:
- Other assignments, lmfao
process:
There was no progress this week from me for game-studies. Shame?
week[11]: Training camp
todo:
- Get Hadi & Mochie's coding environment set up
- Get Hadi & Mochie going with collaborative git
- Get Hadi & Mochie to code at least one story item in the doc
process:
I got on call with Hadi first, with Mochie joining a little after. No time was spared, & we got straight into things. The required prerequisite pieces of software were installed:
- Visual Studio Code (VSCode)
- NPM
- Git
With the next step being fetching the repository from Github.
git clone https://github.com/Sxxov/aggg2
After that, installing the recommended (painstakingly curated) plugins in VSCode.
After that, installing the dependencies of the project itself.
npm i
In VSCode, running startup tasks was also enabled, starting the debug build server every time they opened the project.
Now, with the environment all set up, we continued to the basic git tutorial. Here, I briefed them about the concepts of committing, pushing, branches, & pull requests (PRs). Just enough to get them bootstrapped into writing code as fast as possible. Hadi seemed to be a little lost at times, but Mochie seemed more than powering through it. After ensuring everyone can follow relatively similarly, we moved on to actually implementing an Entity.
Here, by referring to an example implemented Entitys, we step by step managed to get both Hadi & Mochie to create a PR with their changes. This was a breakthrough, as it was their first contributions to the game prototype codebase.
Both of them were then left with a route to complete by the end of the week, following what was taught during the session.
week[12]: await Promise.all([hadi.codePr(), mochie.codePr()])
todo:
- Wait
process
I waited.
...Yeah this week on my end was just awaiting PRs from both Hadi & Mochie.
week[13]: Breaking engine changes
todo:
- Spiff up engine backend
- Document breaking changes & present migration plan
process:
Oof, it's another engine week, yippie! The main changes that can be felt by users are the much more reliable touch/click detections based on the touch radius of a finger, as well as a saner highlight width on mobile. Behind the scenes though, other than dependency updates, there were also bunch of fixes pertaining to how the descendants of the Store class were implemented, more specifically, the removal of the reliance on precomputed getters & setters from ExtendableStore, which gave bunch of weird behaviour when paired with values containing more properties than their prototype. If this all sounds like jargon to you, good, welcome to engine week.
The other main large change was the modification of InteractivePropEntity, from which all props in the classroom were based on. It was for the better, as it greatly simplified some of the required configuration. However, it did mean all existing code depending on it needed to be migrated. This would be documented all thoroughly in a Notion. Why? Because I really didn't want to explain it more than half a time.
Figure 1.3.2, Check the Notion out I spent a lot of time on it thx
There was actually a lot more changes that I can't even get to detailing here, just know that it brought the game into 2.0.0, meaning it made it playable! (or something like that)
week[14]: Merge dat shidz
todo:
- Go through & review the PRs
- Perform any cleanups & corrections as necessary
process:
I mean, what can I say, I did just that. Not a fault of Hadi, but it was pretty interesting seeing how newbies to an environment struggle with things I take for granted that I know, like naming conventions & reading logic. There were definitely some major gameplay-blocking mistakes, as well as simply typos & weird sentences to be fixed. All-in-all, good progress though!
There was one single notable thing this week actually — I got Github Copilot. Copilot is actually, eerily good at writing stories. I have no idea why! It was trained on f*cking typescript! Why the hell would programmers be in the creative writing field in their code?? Well not my issue, it's free in the student pack, so I shall just enjoy the amusement of it:
Figure 1.3.17, Collection of Github Copilot story suggestions, n.d
week[15]: Everything else!
todo:
- Game design document
- QA
process:
Showing the prototype to Dr. Charles on campus, he seemed to enjoy it a lot, eagerly giving the LGTM. The main feedback received was the control scheme being a little awkward. However, I do kinda feel that's at least a little superficial, as if your thumb can't shift into a position that reaches from one to the other short end of your phone, you might need to focus on your baby formula instead. After being proper stubborn about that fact, I moved on to construct the base of the game design document that the rest of the group could work off of.
The headings are based on the example given on TIMEs. On first glance they don't really seem like it though. That's because as I went through each section, some of them seemed more & more stupid, & thus more & more reorganisations were made. I may be biased, but hey I'm happy with whatever atrocity I may have architected.
I kept a master copy of the word doc on my laptop, simply due to how Google Docs still lack a lot of Microsoft Word's features. A mirror was then kept on Google Docs, with my sections omitted (enabling quicker revisions, """aGiLE!!"""), which enabled the rest of my groupmates to contribute their parts:
| Item (Cascading) | | Contributor |
|---|---|
| Gameplay .Inspiration | | @Hadi | |
| Art Direction.* | | @Ellis |
| * | | @JS |




















Comments