task[1]
![]()
0344034.
BDCM
.Major Project
::task[1]
task[1]: Design Proposition
todo:
- Figure out an idea & proposition for what to make.
process:
v0
Oh boy, it's time to face my dissertation again. Well, I do have a choice of picking something else, but whilst the devil (dissertation) is not the sexiest choice of write-ups, it still went into good detail on what there is to build upon. That being then, the set direction I would need to explore would be either, ways to more effectively detect & hunt down deceptive designs, or ways to pull users back from being fooled by deceptive designs.
v0-a: Try Not To Get Scammed (TNTGS) — Game
TNTGS will be a game that subjects the player to various deceptive designs as levels.
Aim
To teach players about the prominence & effectiveness of deceptive design.
Description
It starts with the player "signing up" for something they didn't want, & the player's objective would be to "unsubscribe" from it by any means. The entire time though, the game will be trying to coerce the player into aborting their operation, by pushing the player to click a big red "nevermind" button, which puts the player back at the home screen. The player will thus have to go through every level, of which each will contain a form of deceptive design, to reveal the "unsubscribe" button.
Implementation
Unity
Background/Inspo
Do Not Buy This Game
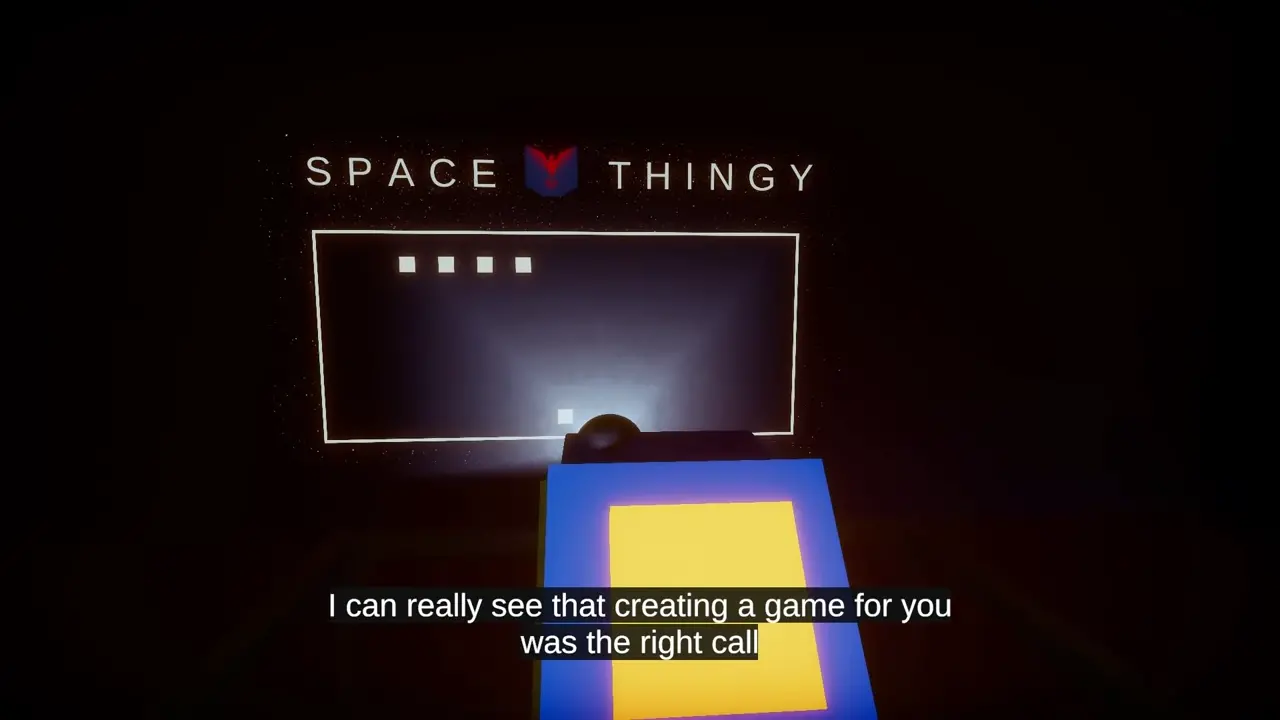
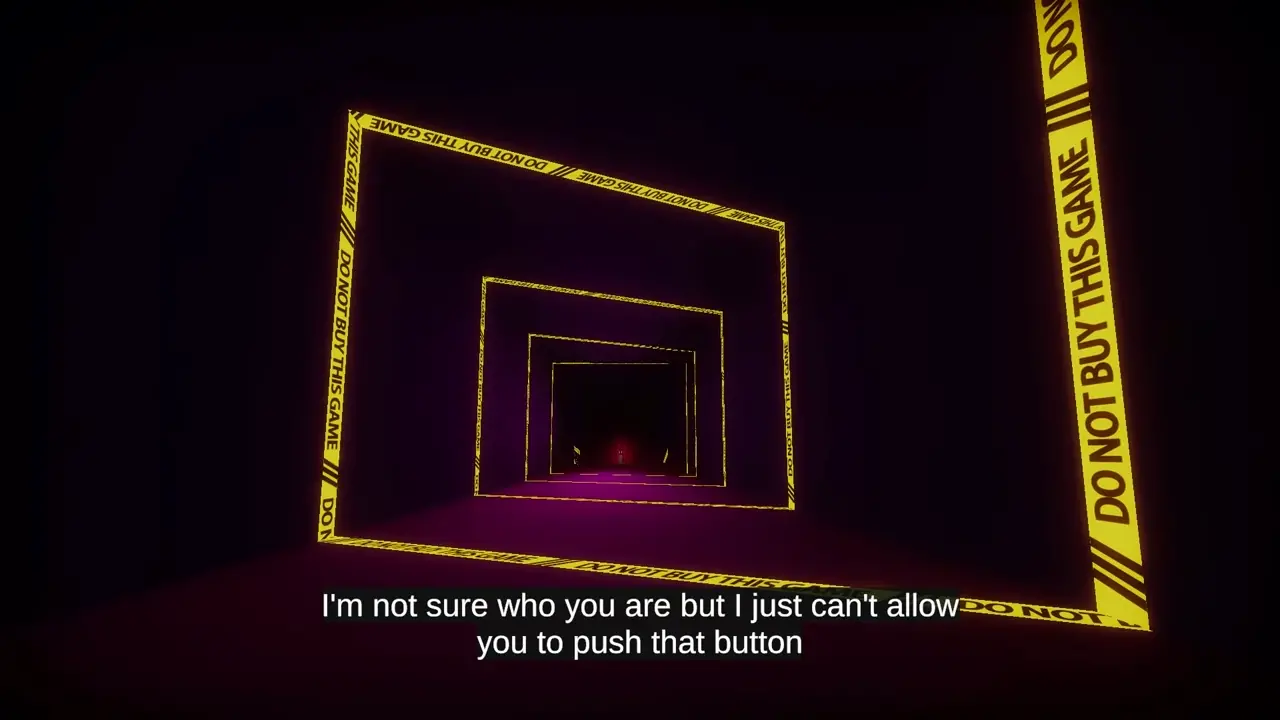
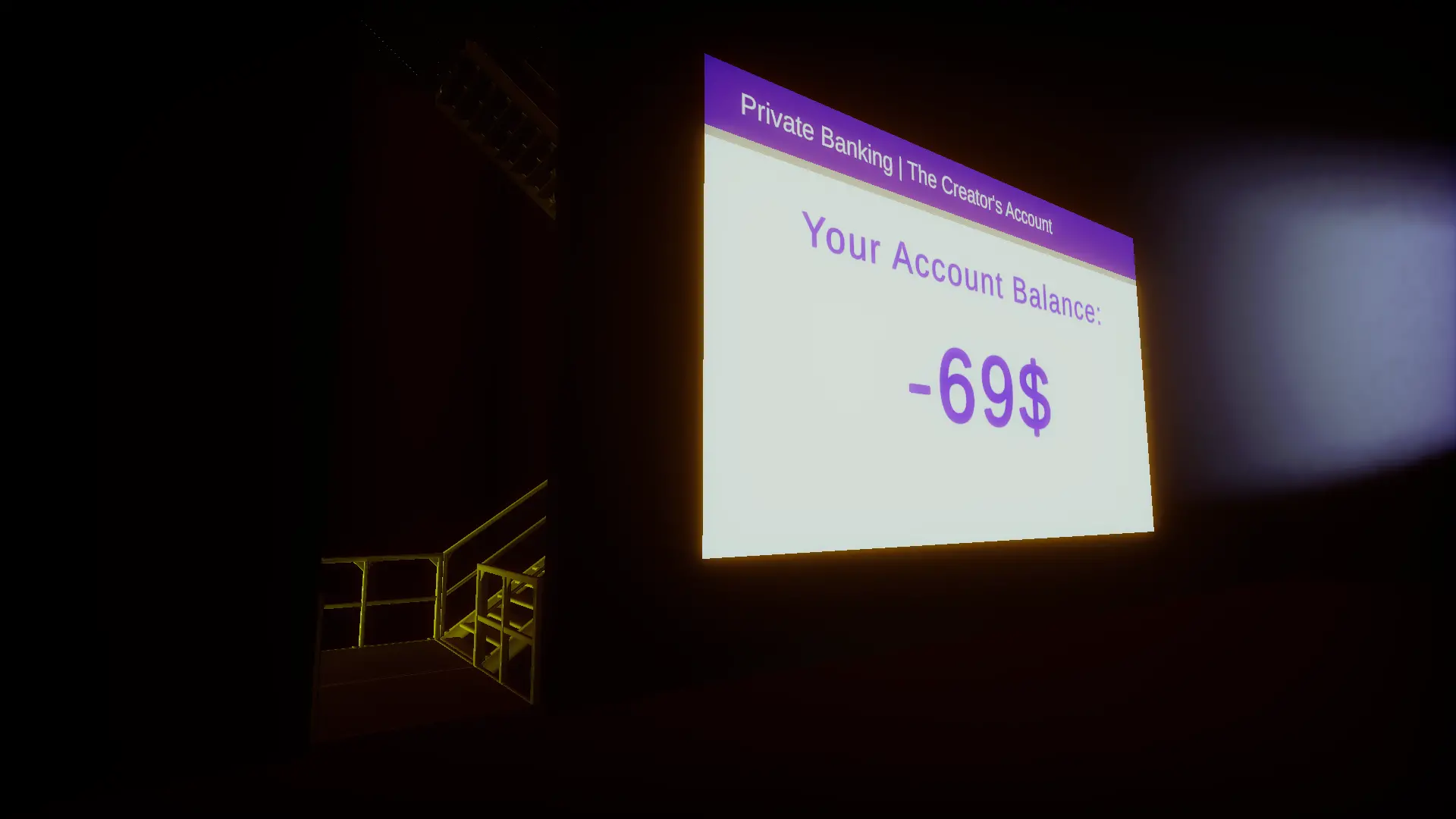
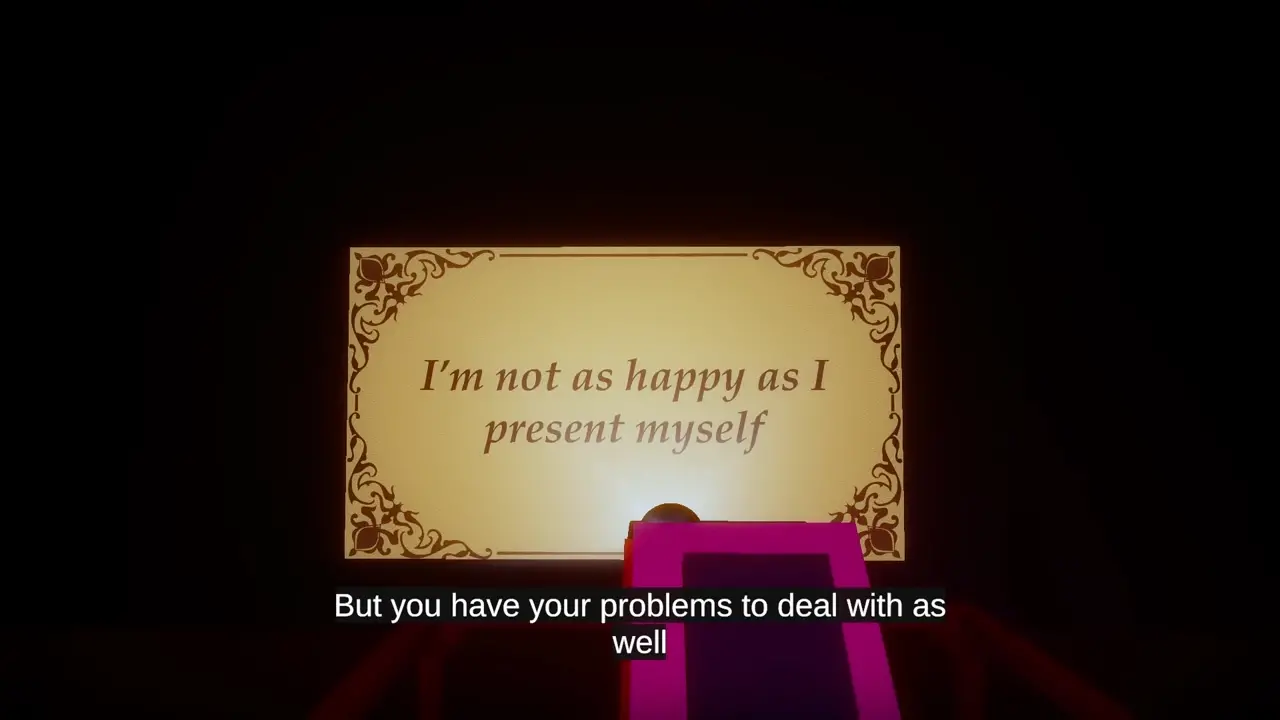
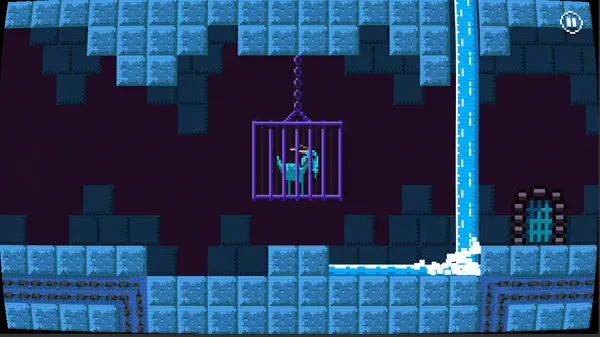
Do Not Buy This Game is a Narrated Comedy Walking Simulator where the game is being built as you play.
Screenshots
Figure 1.1.5, Gameplay screenshots from Do Not Buy This Game, n.d.
Key takeaways
- Snarky narration that unexpectedly pulls on heart strings
- Guides the user through reverse psychology
- Clear push away from the main objective (pressing the button)
- Bodgy art-style
There Is No Game
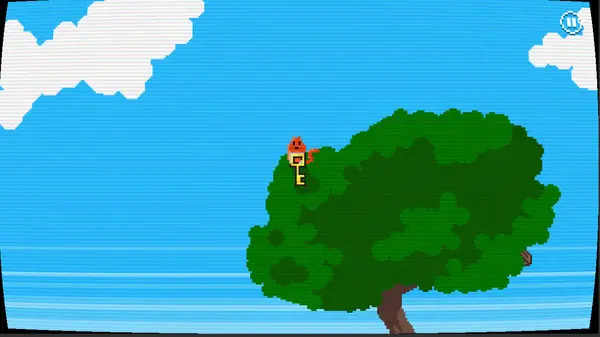
There Is No Game is a tricky, puzzle game (or not game). Disobey the instructions, because there is no game! This funny adventure isn't about rules. In fact, your entire job is to ignore the narrator! Break the title, play with the speaker icon, and unlock mini-games. Try to find the goat!
Screenshots
Figure 1.1.10, Gameplay screenshots from There Is No Game, n.d.
Key takeaways
- Snarky, charming narration, like tsundere
- Guides the user using thought-stream-like hints
- Non-sensical-ish story (goat??)
- Clever puzzles using environmental props
Stanley Parable
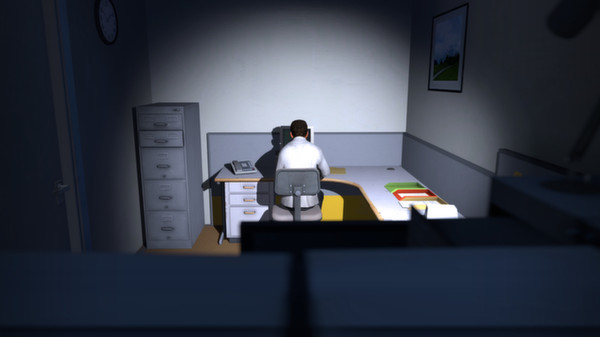
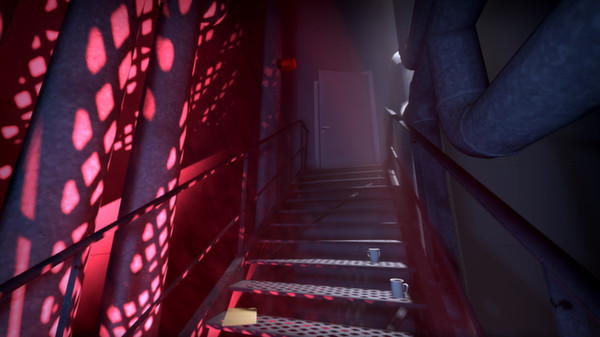
The Stanley Parable is a first person exploration game. You will play as Stanley, and you will not play as Stanley. You will follow a story, you will not follow a story. You will have a choice, you will have no choice. The game will end, the game will never end.
Screenshots
Figure 1.1.15, Gameplay screenshots from Stanley Parable, n.d.
Key takeaways
- Snarky, charming narration, but kind of still approachable, with a tone like they're trying to help the player
- Guides the user using third-person narration, but shifting as the progress requires
- The misguided feeling of power, but an overarching theme of helplessness; sinister undertones
- The narrator is also kind of a player, since the narrator was the one controlling, & being controlled
v0-b: Attention Attributor (AA) — AI Model
AA will be an AI model that infers which parts of an image draws the attention of a user the most.
Aim
To objectively measure the impact of certain designs on the perceptibility of UI elements.
Description
By utilising a Convolution Neural Networks (CNNs), we could theoretically build an objective system to determine "hot spots" in an image where viewers are more likely to gravitate towards when perceiving it idly. It would be an image-to-image system, that will be trained to produce a heatmap based on where the AI thinks piques the user's attention the most. Training data can be gotten by using an eye-tracker, with a human being shown images.
By using web tech, this could potentially run directly in the browser without the need for a separate server.
As an example for an end user, in an extension that ambiently scans for high-attention areas & checks for common patterns like cookie consents, terms & conditions, & buy buttons.
As an example for a designer, in an extension that scans sites on localhost for interactable elements, declared either by their element kind or aria role, that fall outside of hotspots.
Implementation
sveltekit-adapter-chrome-extension
Background/Inspo
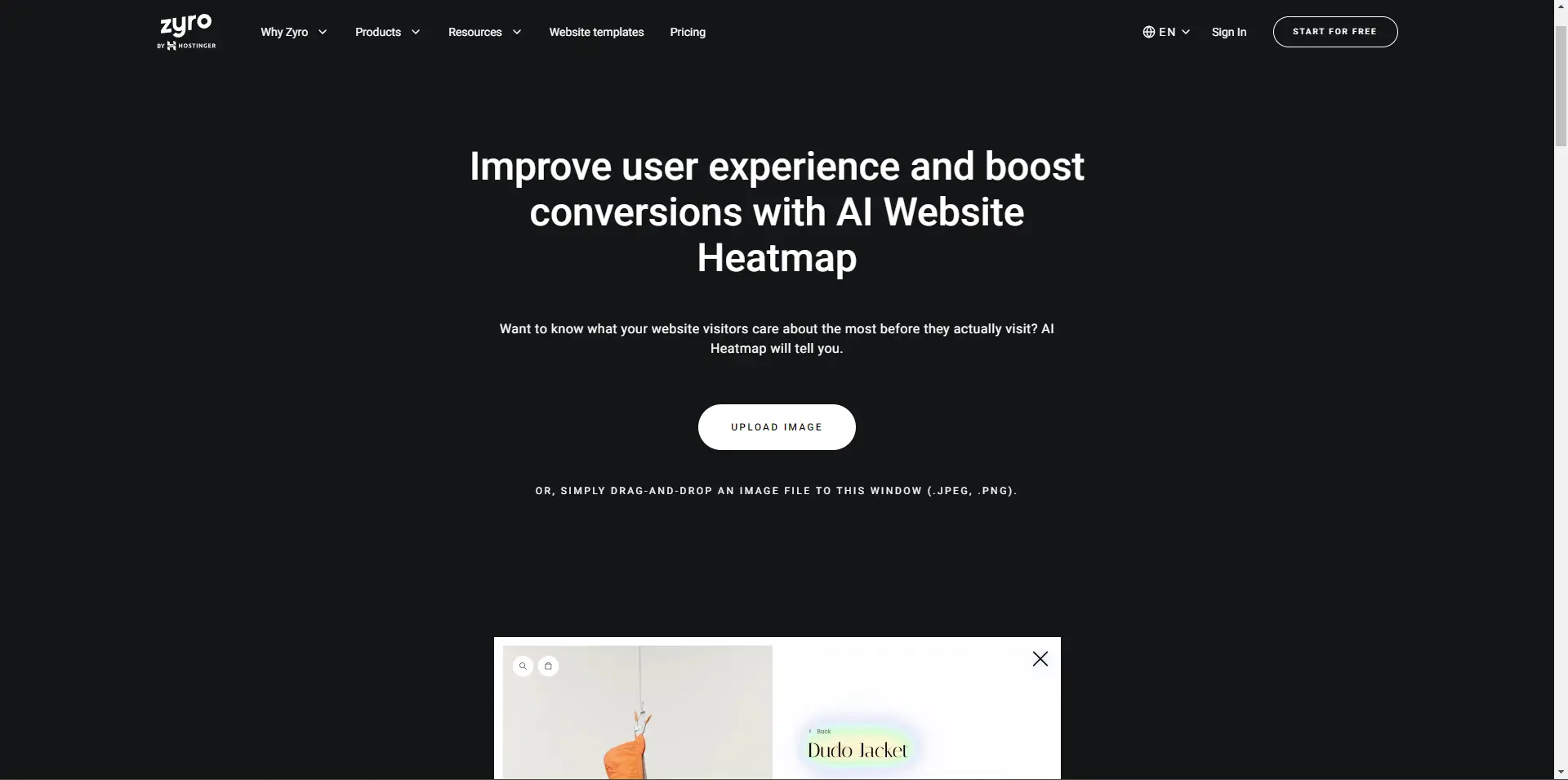
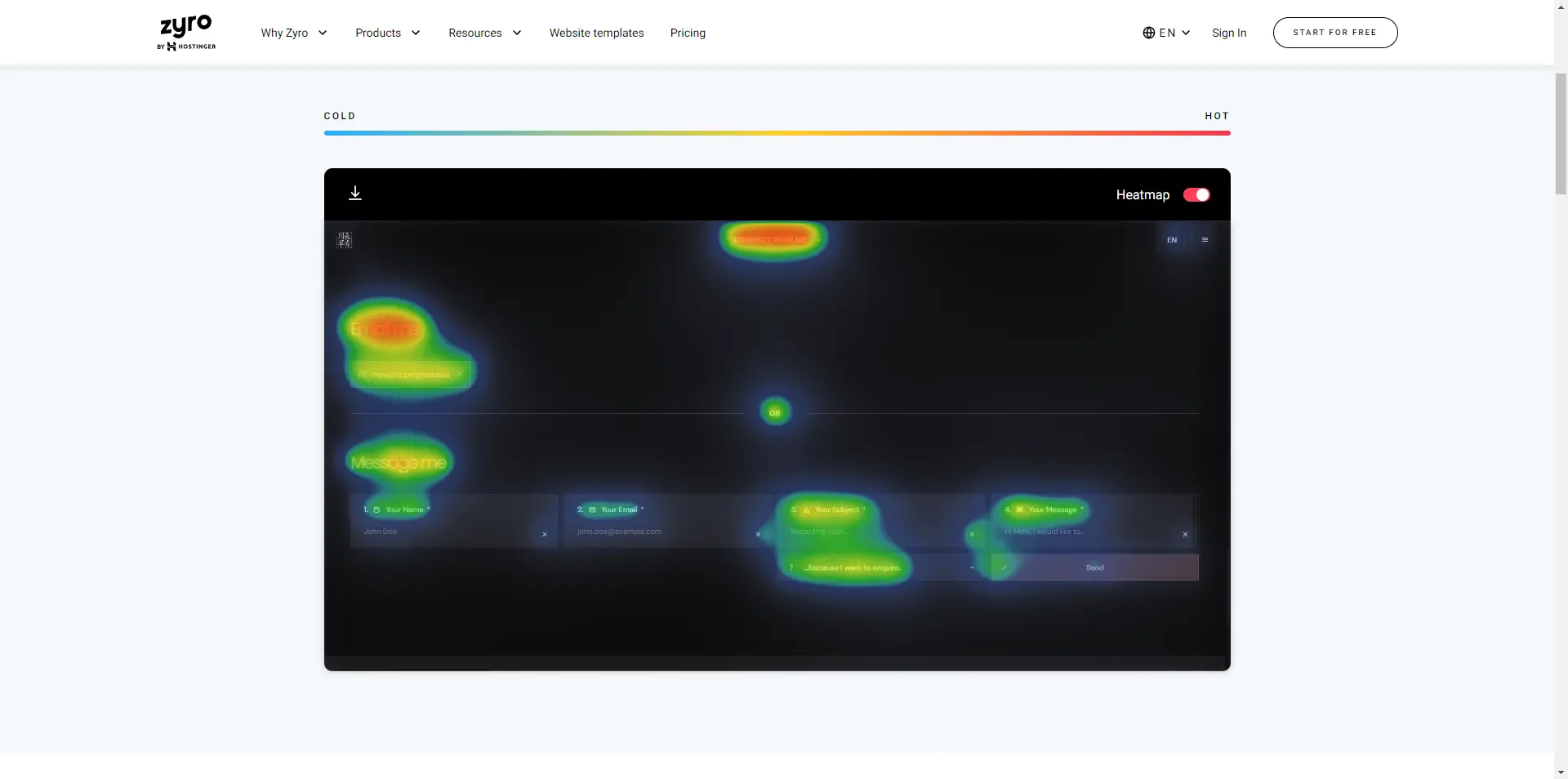
Zyro AI Website Heatmap
Improve user experience and boost conversions with AI Website Heatmap
Screenshots
Figure 1.1.18, Web screenshots from Zyro AI Website Heatmap, n.d.
Key takeaways
- Free! 👍
- Heavily rate-limited! 👎
- Integrated into their web-building platform
- Raw AI API oriented more towards companies/enterprise
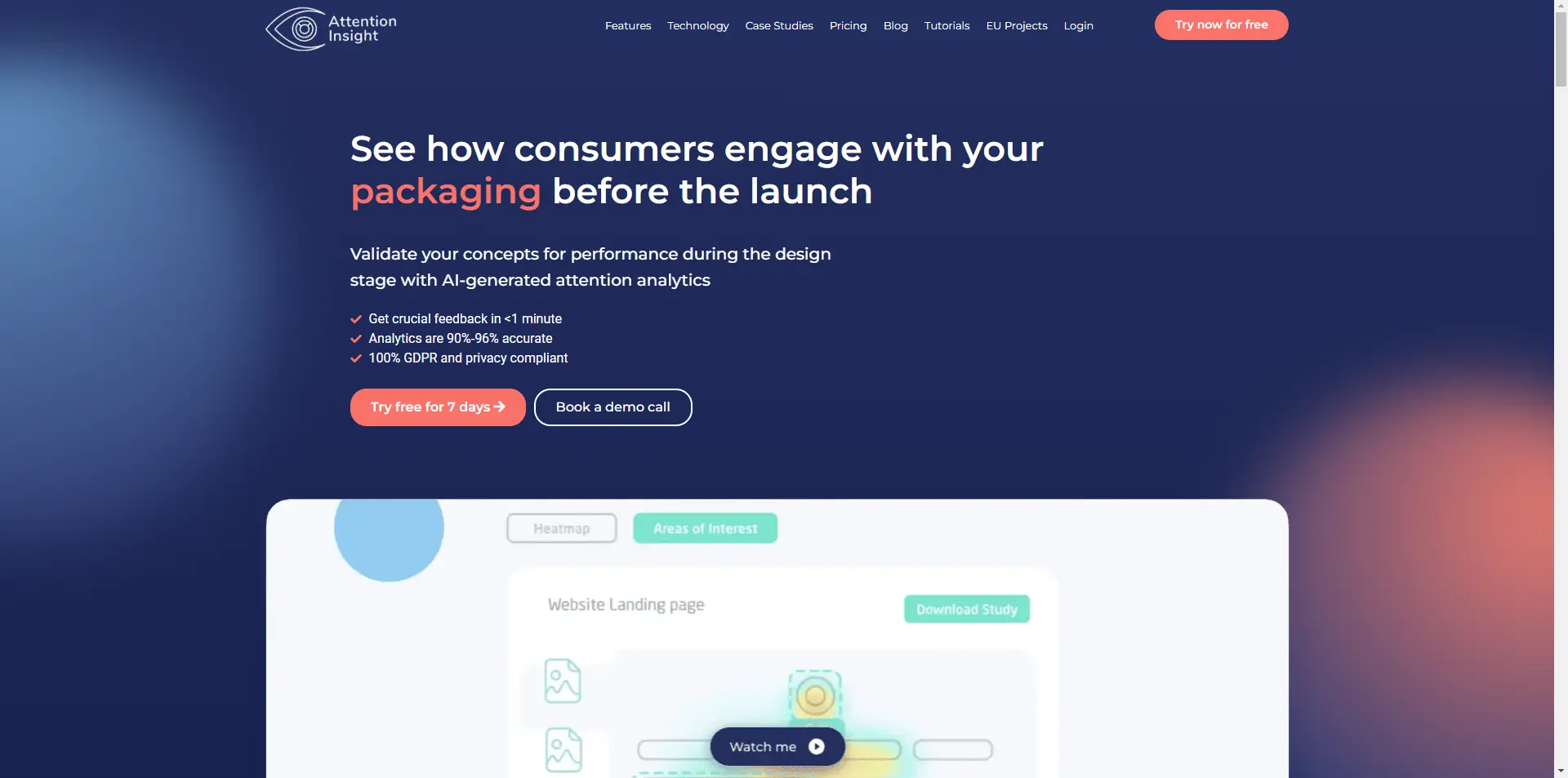
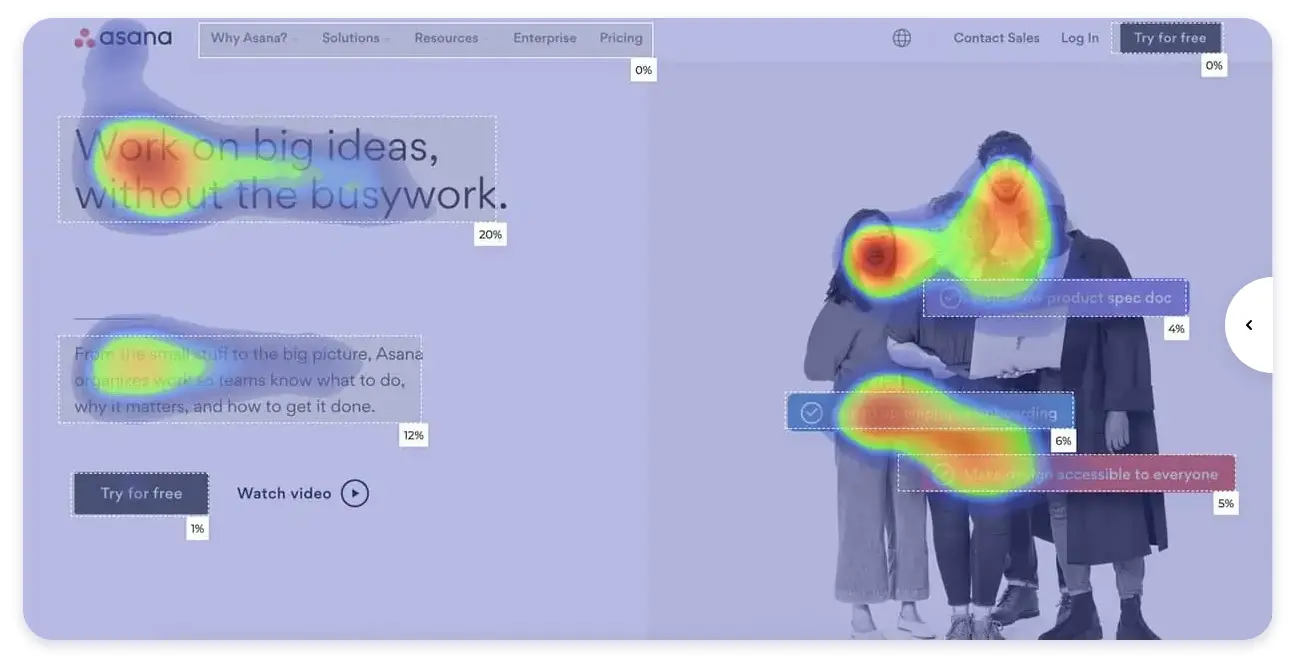
Attention Insight
Validate your concepts for performance during the design stage with AI-generated attention analytics
Screenshots
Figure 1.1.21, Web screenshots from Attention Insight, n.d.
Key takeaways
- Very much not free 👎
- Oriented more towards companies/enterprise
v0-c: Guardian Guidelines (GG) — UI Design Language/Guidelines Website
GG will be a website of UI design dos & don'ts to avoid deceptive design practices.
Aim
To clearly offer alternative solutions to current implementations of deceptive design.
Description
For each deceptive design, as defined by Brignull, n.d., there will be some description, & a side-by-side view of what users are currently facing, & an alternate design that shows a more transparent & non-coercive way of doing things.
Implementation
Svelte/Kit
Background/Inspo
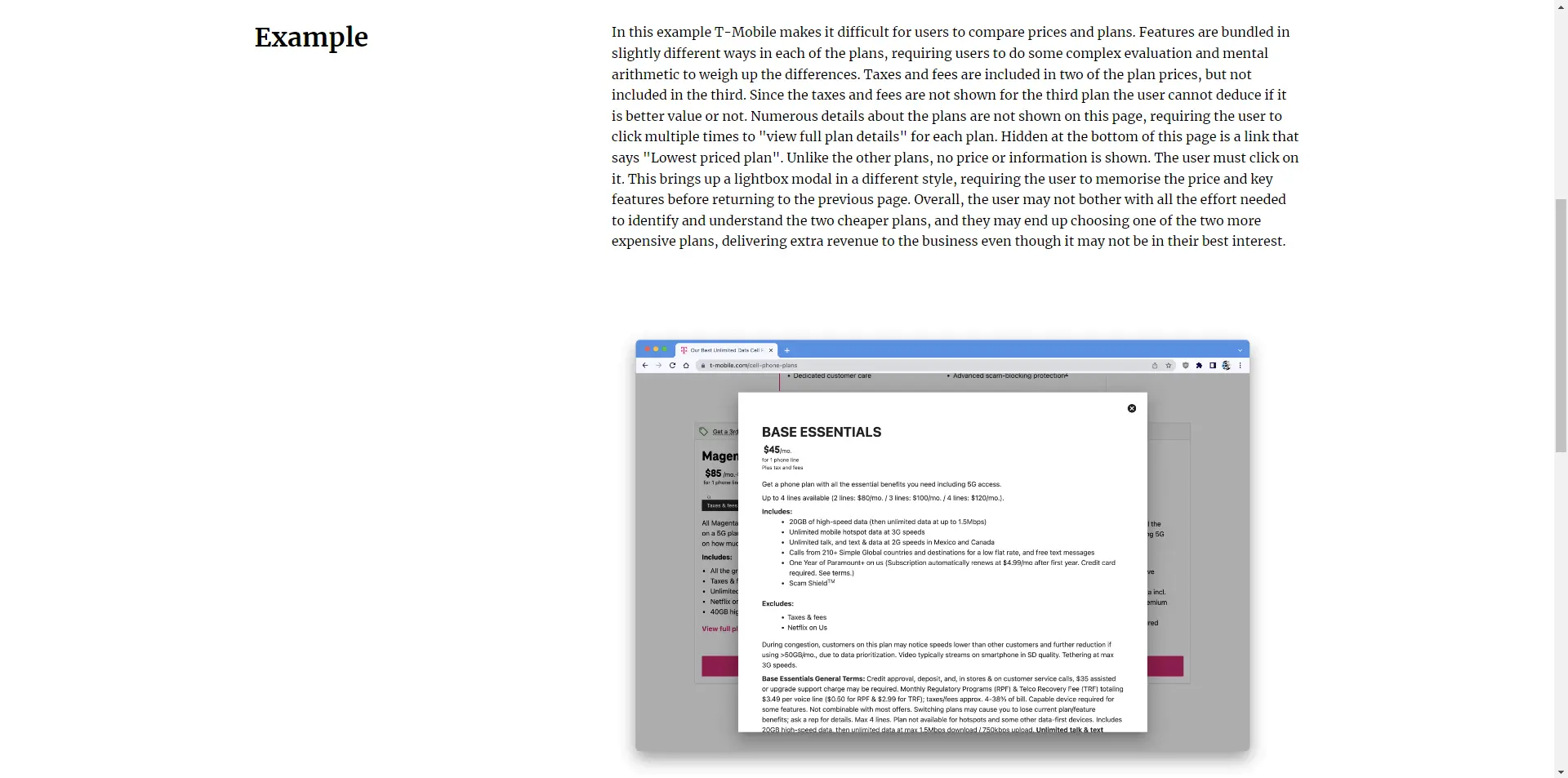
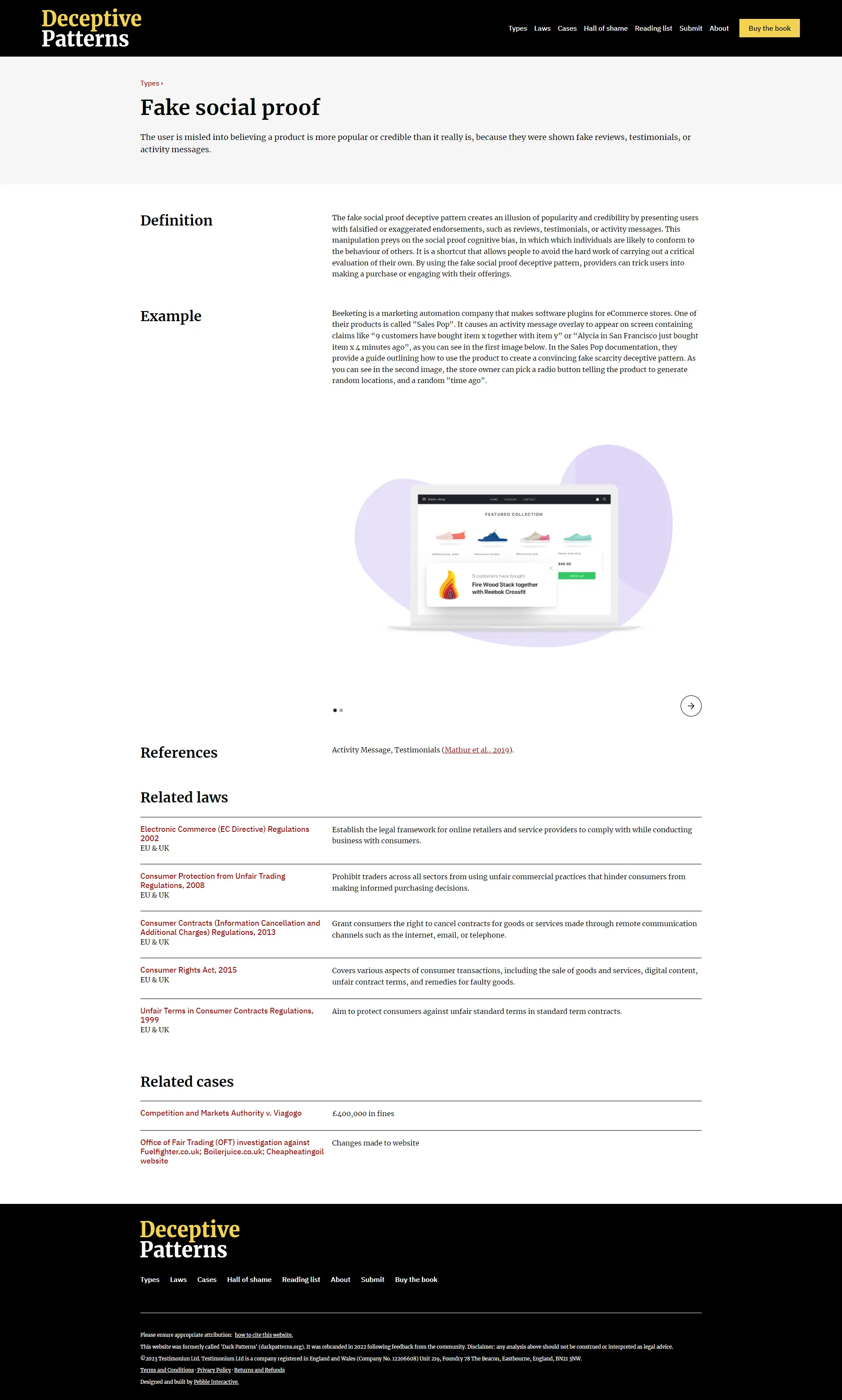
Deceptive Patterns — Types of deceptive pattern
Tricks used in websites and apps that make you do things that you didn't mean to.
Screenshots
Key takeaways
- Sorted in some way (alphabetically though?)
- No comparisons 👎
- References & detailed legislative background 👍
v1
After the feedback session with Mr. Razif on 5/9/2023, & some (a lot of) soul searching later, I think a good way to approach the problem of deceptive patterns is approachability. Optimising for approachability is a very UX problem, & if combined with motifs taken usually from games, stylised visuals & distinct tactility, a captivating experience can be crafted that entraps most people that may stumble upon it.
v1: Deceitville (D) — Interactive Deceptive Design Showcase Site
D will be a website that hosts a game-like experience of deceptive designs, all whilst being easily approachable as a public resource.
Mission
To present deceptive designs in a way that is fun & palette-able for people outside the UI/UX field of research.
Vision
To nullify the effect of deceptive designs by normalising its knowledge amongst all demographics that use the internet.
Description
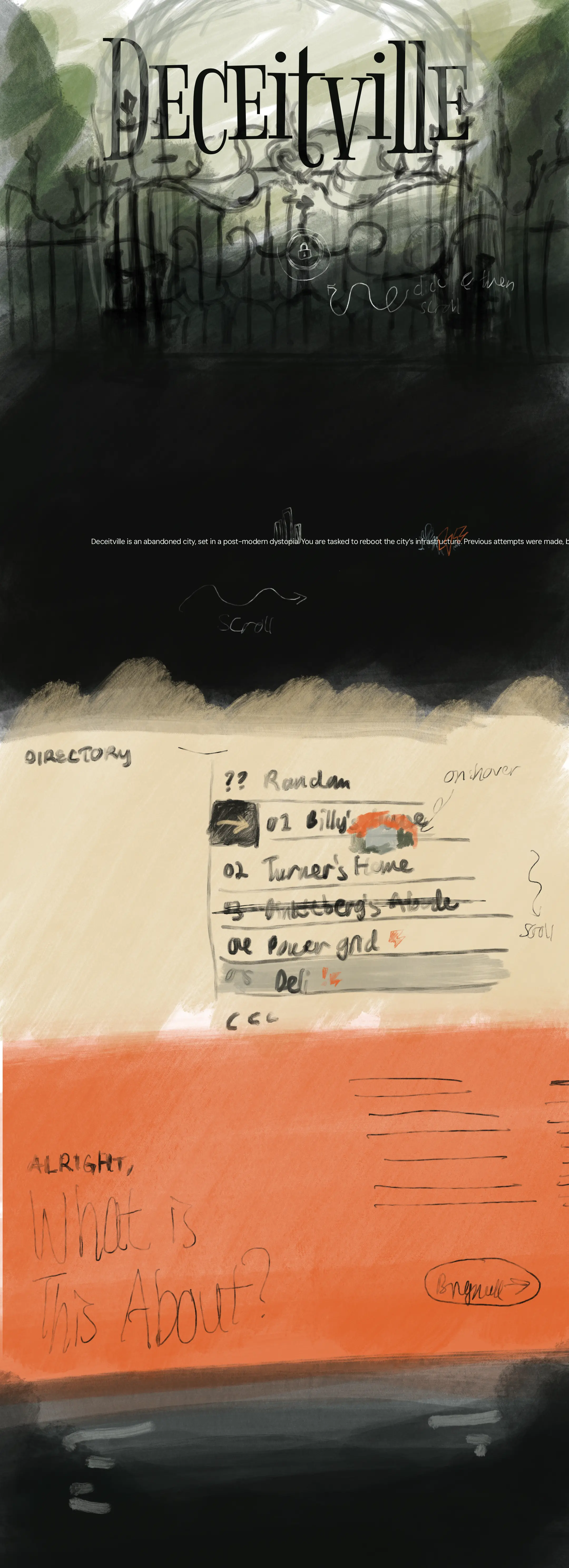
"Deceitville is a town owned by Evil Corp. You're in charge of taking it back! But beware, it's filled with deceit, like the types you find in your favourite websites..."
— Introductory summary
The site will contain a subset of Brignull's Deceptive Design types, & for each of them, will be an interactive experience that presents a deceptive design in a playful, cartoonish way. A user will be able to either "pass" or "fail" a level, which may have side-effects to the other levels. These levels may be experienced in a non-linear way, with progression that is tallied, not curated. These levels will be a single screen, consisting of a 3D scene.
Implementation
Svelte/Kit, Threlte (THREE.js)
Background/Inspo
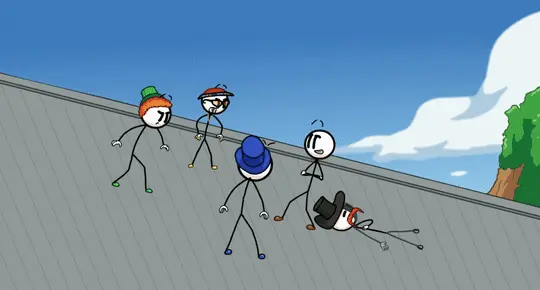
The Henry Stickmin Collection
A choose-your-own-path where failing is more fun than succeeding.
Screenshots
Figure 1.1.30, Web screenshots from various games part of the Henry Stickmin Collection, n.d.
Key takeaways
- 1 success (OK) state, multiple fail (NOK) states
- Consequence-screen, powered by comedic timing, that allows a user to either retry or continue (depending on OK/NOK state)
- Clear action-consequence relationship
- Tongue & cheek, even when choosing the incorrect choice
- I can't f*cking believe the same person that created this, also created f*cking Among Us
Sketches
Levels
- Pet Shop
Comparison prevention- Pick between 3 unknown animals, solely based on their vague & incomplete descriptions
- Gas Station
Confirmshaming- Fill up your car for $99999.99? [Yes] / [No] / [No, I shit glass] / [No, I want to kill all children from the middle east that were responsible for the gas that I am rejecting, because of my selfish desires & lack of empathy towards the economy & environment. I also shit glass.]
- Photography Studio
Disguised ads- You might press the button to active an X-Ray camera, or a camera of your neighbour
- Fast Food Restaurant
Fake scarcity- The front says "n burgers remaining!", but the back has a full stock
- Morgue
Fake social proof- Ghosts that come in with reviews
- Travel Agency
Fake urgency- Countdown until doomsday (no more travelling!)
- Coffee Shop
Forced action- Enter your credit card number, expiry, & CVV to get free coffee!
- Furniture Store
Hard to cancel- Entry: straight path; Exit: maze
- Thrift Store
Hidden Costs- Free doll! NO curses, NO hauntings, NO hexes. (*maybe some of those things)
- Daycare
Hidden subscription
- Talk to one of the widows
- Tech Repair Service
Nagging- Hello tech support. Your computer has virus. Please give me your bank account information
- Urban Transformation Centre
Obstruction- Driver's license renewal process: Name, Mother's maiden name, Mother's dog name, Mother's dog's mother's name, Mother's name's dog, Mother's dog's Facebook password ([a-aA-Z0-9_\W\p{Script=Han}ඞ]{8,})
- Paint Shop
Preselection- Select which part of your house you don't want to repaint, but everything, including your dog, is selected
- Grocery Store
Sneaking- Pick 3 items, then checkout, but find that Bob (the cashier) has snuck in his mixtape into the bill
- Electrical Service
Trick wording- Select one item to have electricity run through again: your fridge, your microwave, Steve, your TV, your oven, your toaster, your toaster (in bathroom)
- Evil Corp HQ
Visual interference- "You seem to have taken over every part of the town. Fine, you can have it, but only if you agree to the terms & conditions." You are given a magnifying glass, & you have to find the disagree & continue button
feedback:
- 4/9/2023
- Mr. Asrizal said the first idea is OK, & to proceed with discussions with Mr. Razif
- 5/9/2023
- All 3 ideas are okay
- The final product must be a finished product
- Doing v0-c will be good for the portfolio, but since I've got some experience working in industry, v0-a is also a good path forwards
- If doing v0-c, I need to ensure that there's enough ✨pizzazz✨, showcase UI/UX design, as well as motion design, & mayhap some technical expertise (THREE.js mayhap)
- 14/9/2023
- The implementation of the level must be thought out carefully to convey what the actual real-world counterpart does
- Maybe no need do 16, 4 is ok, & just put in all the effort into that
- The final project should showcase all of my skills, i.e. music, motion, tech
























Comments